Anthropicの大規模言語モデル、Claudeに追加された新機能、Artifactsを使った記事が思いのほか好評のようですが、問題が一つ。使いすぎたせいで制限がかかってしまい、次のアクションまで数時間待たされる事態が頻発しているのです。
この問題を解決するにはどうしたら良いか? ChatGPTにもGeminiにも毎月お布施をしているし、彼らも同レベルの機能を持っているのだから、Claudeの休眠期間中はそっちを使えばいいのではないか。
そう考えていたところ、良い助け舟が。
ChatGPTにArtifacts機能を追加しますよ、というソフトの開発者からメンションが飛んできました。

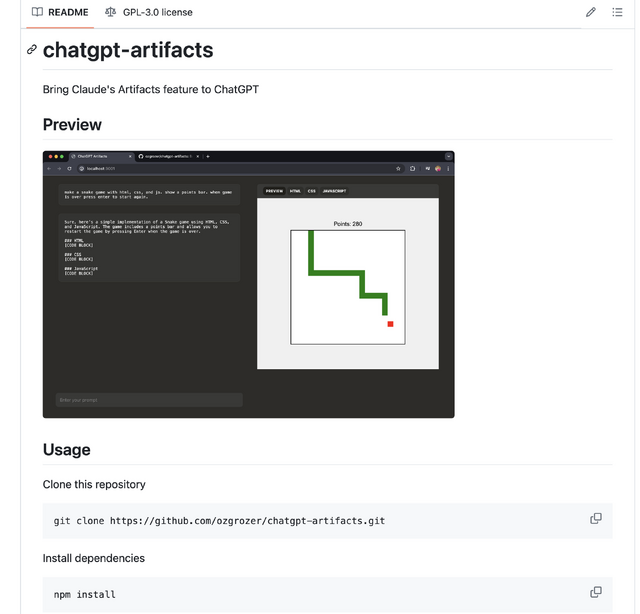
このソフトはGitHubで公開されているので、普段使っているM1 iMacにインストールしてみました。git cloneしてNode.jsをインストールしてという、自分にとってはなかなかハードルの高いインストール方法でしたがなんとか動くようになりました。
使うにはOpenAIのAPI Keyが必要です。つまりChatGPT-Artifactsという名前ではありますが、実際はAPIで呼び出しているわけです。ChatGPTっぽいプロンプト操作でGPT-4oを呼び出して使い、ClaudeのArtifactsみたいに右側のペインにコードやプレビューを表示しながら対話的開発ができるという仕組み。
ではやって使ってみましょう。
■使い方はClaude + Artifactsに近い
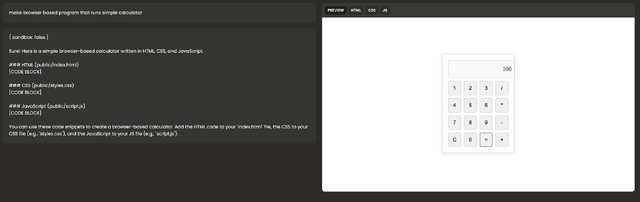
ターミナルから起動すると、http://localhost:3000/でサーバが立ち上がり、指定されたURLにアクセスするとブラウザにチャットウィンドウが現れます。「ブラウザで動く簡単な電卓を作って」とお願いすると、右側のペインにコードが流れていき、プレビューの画面が現れます。

(▲簡易電卓が完成)
ClaudeとArtifactsの組み合わせとほぼ同じ感じです。
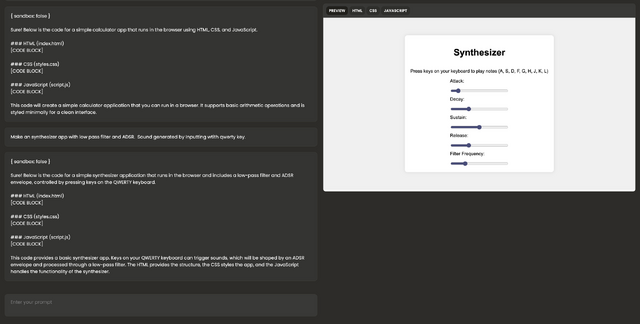
では、Claudeでやってみた、ブラウザで動くアナログシンセサイザーはできるでしょうか?

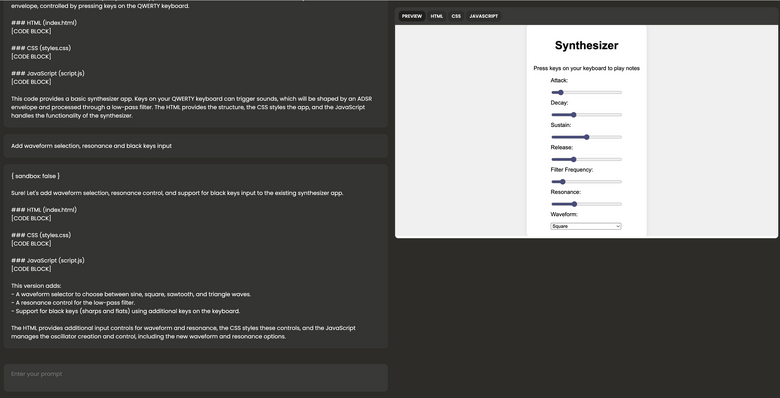
(▲シンセサイザーもできた)
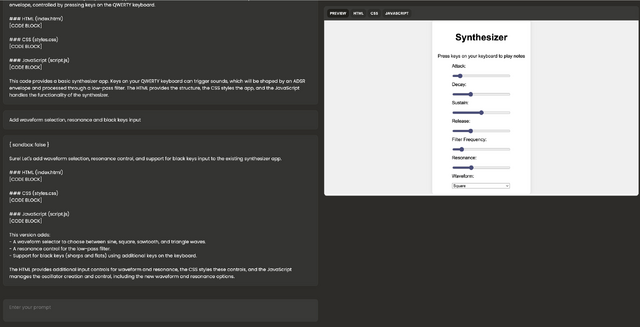
難なくできました。不足している機能を指示すると、追加実装もしてくれます。ローパスフィルターにレゾナンスを追加し、波形を選べるようにし、黒鍵も使用可能にしました。

完成したのがこちら。Claudeの時には機能アップすると前の機能を忘れたりとかポカが多かった印象があるのですが、今のところ大丈夫そうです。
ちゃんとキーボードに追従して音が出ています。
次はFMシンセサイザーをプロンプトで作り、Web MIDI APIを使ってMIDIキーボードで演奏できるようにしてみました。ブラウザでのプレビューはできなかったのですが、HTML、CSS、JavaScriptのコードを保存してブラウザで動かすことはできました。
コードが生成されるスピードはClaude 3.5 Sonnetの方が速いですが、GPT-4oでできたプログラムもなかなか良い感じ。偶然でしょうが、今のところ、機能追加したときにバグが出ていません。
これからは両方を使いながら楽しんでいこうと思います。そのうち本家が実装するでしょうからそれまでは。
7月8日正午からのYouTubeライブ「AIライブハウス第11回」で、このChatGPT ArtifactsとClaude + Artifactsを実際に使って何か作ってみます。この環境が実際い動くところを見たい方はぜひいらしてください。